🇫🇷Déploiement sur Clever Cloud d'un backend codé en Go et d'une application web ReactJS
Présentation
En général, lorsque je déploie une application web, le backend et le frontend ont leur propre dépôt git.
Parfois, je dois déployer une application où les deux composants sont sur le même dépôt et avec des technologies différentes.
Dans cet article, je vais détailler comment déployer une application web qui se trouve dans ce cas de figure.
Le backend est codé en Go et le frontend en ReactJS.
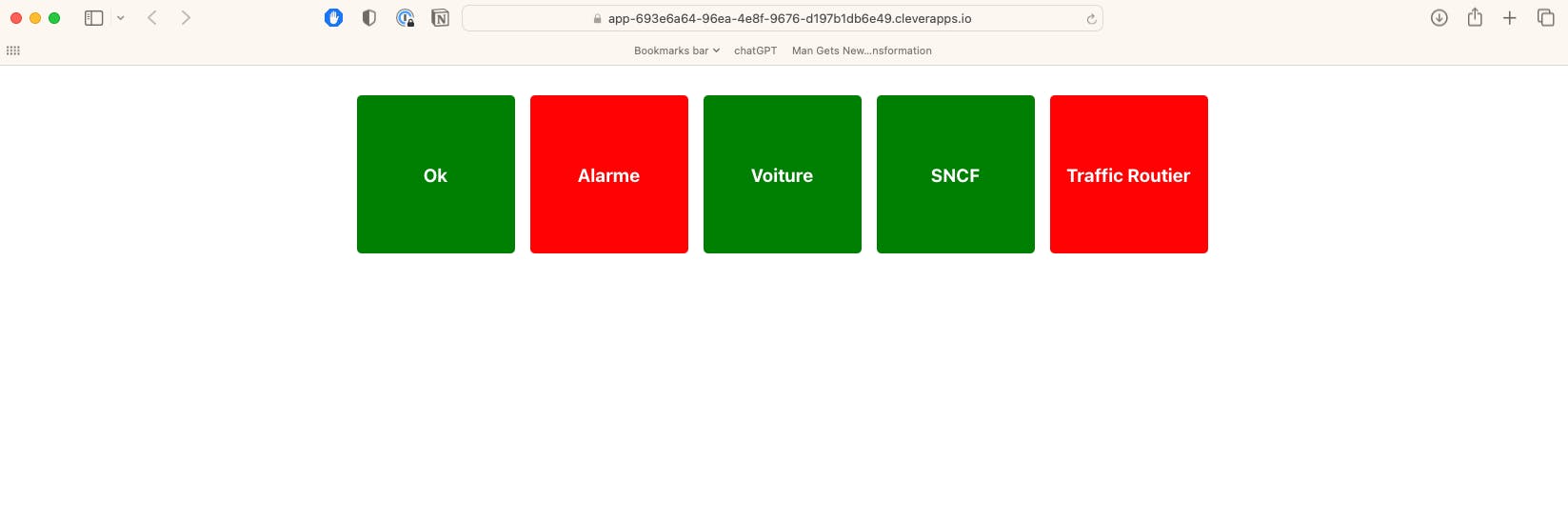
Cette application affiche des statuts sous forme de carrés dans une page web :

Le serveur backend enverra les évènements au frontend via SSE, ce qui va permettre de mettre à jour le front sans avoir besoin de rafraîchir la page web.
Vous pourrez aussi modifier les statuts directement dans la base de données.
Les fonctions LISTEN / NOTIFY de PostgreSQL sont utilisées pour notifier le backend en cas de changement dans la table contenant les statuts.
Prérequis
clever-tools
Assurez-vous d'avoir installé clever-tools sur votre station de travail : Doc
PostgreSQL Client
Vous aurez besoin du client psql sur votre machine.
Préparation de l'environnement de travail
Avant toute chose, nous allons créer un répertoire de travail et y verser le code du backend ainsi que celui du frontend.
cd /var/tmp
git clone https://github.com/fredericalix/status-board-demo.git
cd status-board-demo
export STATUS_BOARD_DIR=/var/tmp/status-board-demo
export STATUS_BOARD_BACKEND=$STATUS_BOARD_DIR/backend-server
export STATUS_BOARD_FRONTEND=$STATUS_BOARD_DIR/frontend-server
Nous allons définir une variable d'environnement que nous utiliserons dans les prochaines étapes. Allez dans votre console Clever Cloud et récupérez l'ID de l'organisation où vous allez déployer l'application.

export CC_ORGA=orga_xxxxxx_xxxxxxxx_xxxxxxxxx
Déploiement de l'application
Backend
Allez dans le répertoire contenant le code du backend -> cd $STATUS_BOARD_BACKEND
Maintenant nous allons créer l'application dans notre environnement Clever Cloud, la base de données qui va stocker les données de l'application et enfin, la déployer.
cd $STATUS_BOARD_BACKEND
clever create cc-statusboard-backend --type go --org $CC_ORGA --region par
clever config update --enable-force-https
clever scale --alias cc-statusboard-backend --build-flavor S
clever addon create postgresql-addon cc-statusboard-db --link cc-statusboard-backend --org $CC_ORGA --region par --plan xs_sml --yes
clever env set PORT 8080
clever env set APP_FOLDER ./backend-server
clever env set CC_GO_BUILD_TOOL gomod
export STATUS_BOARD_BACKEND_URL="https://`clever domain|awk '{print $1}'`"
Il nous faut initialiser la structure de la base de données:
psql `clever env | awk -F = '/POSTGRESQL_ADDON_URI/ { print $2}'|sed s/\"//g` -f $STATUS_BOARD_BACKEND/sql/init.sql
Pour finir, lancez le déploiement de l'application sur l'infrastructure de Clever Cloud:
clever deploy
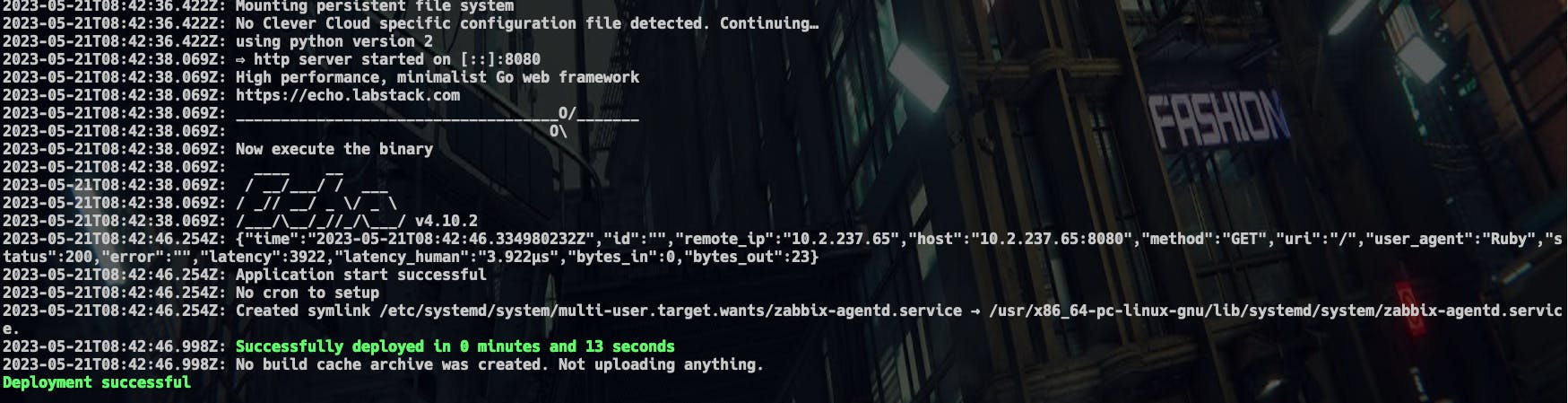
Après quelques minutes, votre instance sera ligne:

Lancez la commande suivante pour vérifier que votre API fonctionne:
curl -X GET $STATUS_BOARD_BACKEND_URL
Vous devriez avoir le retour suivant:
hello from clever cloud
Frontend
Maintenant, dirigeons-nous vers le répertoire où se trouve le code du frontend -> cd $STATUS_BOARD_FRONTEND
Il ne reste plus qu'à déployer l'application front.
cd $STATUS_BOARD_FRONTEND
clever create cc-statusboard-frontend --type node --org $CC_ORGA --region par
clever config update --enable-force-https
clever scale --alias cc-statusboard-frontend --flavor nano --build-flavor S
clever env set PORT 8080
clever env set APP_FOLDER ./frontend-server
clever env set REACT_APP_API_URL $STATUS_BOARD_BACKEND_URL
clever env set CC_NODE_DEV_DEPENDENCIES install
clever env set CC_POST_BUILD_HOOK "npm --prefix ./frontend-server/ run build"
export STATUS_BOARD_FRONTEND_URL="https://`clever domain|awk '{print $1}'`"
clever deploy
Utilisation de l'application
Pour vous connecter sur l'application front, affichez l'url avec la commande:
echo $STATUS_BOARD_FRONTEND_URL
Rendez-vous dans votre navigateur favori et là, un bel écran blanc ! :-D
C'est normal.
La base de données est vide.
Nous allons maintenant créer, mettre à jour et supprimer un statut via le terminal.
La mise à jour dans le navigateur se fera automatiquement sans besoin de forcer le rafraîchissement de ce dernier.
Vous trouverez la documentation de l'utilisation de l'API ici :
https://github.com/fredericalix/status-board-demo#using-the-api
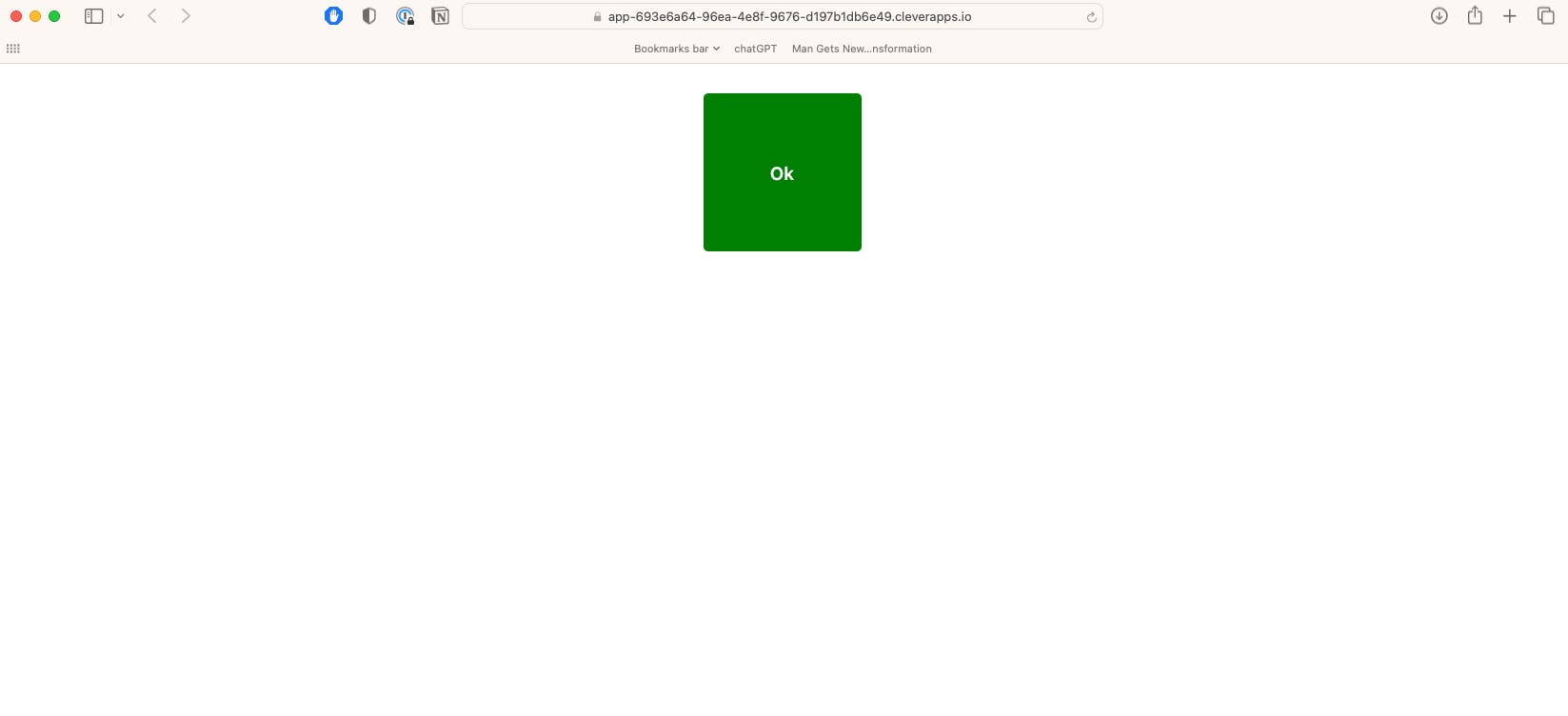
Création d'un statut
curl -X POST -H "Content-Type: application/json" -d '{"designation": "Ok", "state": "green"}' $STATUS_BOARD_BACKEND_URL/status

Mise à jour d'un statut
curl -X PUT -H "Content-Type: application/json" -d '{"designation": "NOK", "state": "red"}' $STATUS_BOARD_BACKEND_URL/status/1

Suppression d'un statut
curl -X DELETE $STATUS_BOARD_BACKEND_URL/status/1
Conclusion
Notre application est déployée.
Dans un prochain article, nous l'utiliserons pour découvrir les fonctionnalités de scalabilité horizontale, d'auto-scaling et de haute disponibilité offertes par Clever Cloud.